본 포스트에서는 Salesforce의 무료 체험판(30일) 계정 등록 및 화면을 표시하는 방법에 대해 설명하겠습니다.
# 목차
-
Salesforce 계정 등록
-
페이지(화면) 작성 및 표시(브라우저)
-
페이지(화면) 작성 및 표시(개발자 콘솔)
-
작성한 페이지를 표시할 탭을 생성 및 탭 표시
# Salesforce 계정 등록
원래 회사 같이 Salesforce로 제품을 만들어 판매하기 위해선, 에디션을 구매해야 합니다.
※ 에디션 종류에 대해선 여기를 참조해주세요.
그리고 에디션을 구매한 경우, 개발 환경이나 데모 환경을 만들 수 있는 관리용 계정을 Salesforce로 부터 받습니다.
(현재 회사에서는 CRM환경이라 칭하는데 정확한 명칭인지는 잘 모르겠다)
그 후, 관리용 계정을 이용해 개발용 환경(계정) 이나 데모용 환경(계정)을 만들도록 되어 있지만, 본 블로그에서는 무료판 계정을 만들어 사용하겠습니다.
※ 복수 개의 계정을 만들 수 있기 때문에 무료 기간이 끝난다면 새로 만들어서 사용하면 됩니다.
먼저, Salesforce 개발자용 사이트에 접속합니다.
https://developer.salesforce.com/signup?d=70130000000td6N
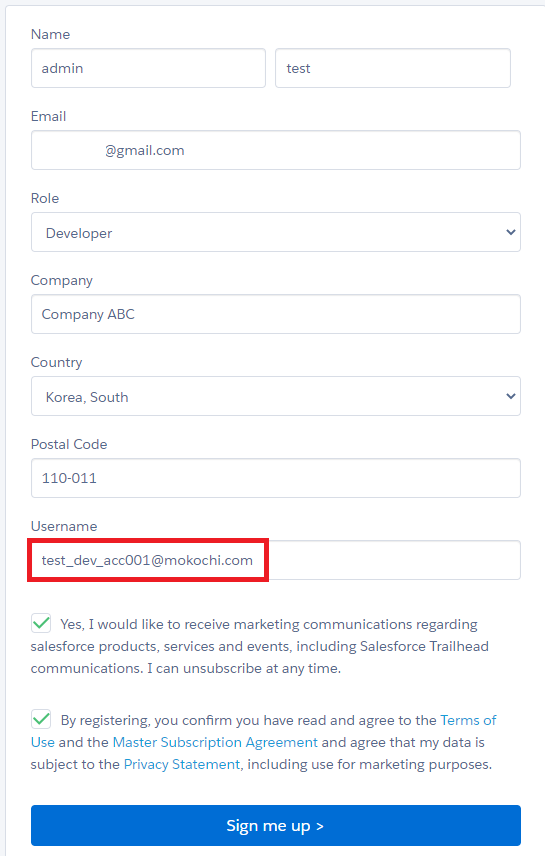
그 후, 아래의 사진과 같이 정보를 입력합니다.
※ [Username] 항목이 로그인 ID가 될 것이니 잘 기억해 두시길 바랍니다.

입력이 끝난 후, 맨 밑에 있는 [Sign me up] 버튼을 누르면 [Email] 항목에 입력한 메일 주소로 계정 확인 메일이 날아옵니다.
메일을 왔다면, 메일에 있는 [계정 확인] 버튼을 눌러주세요.

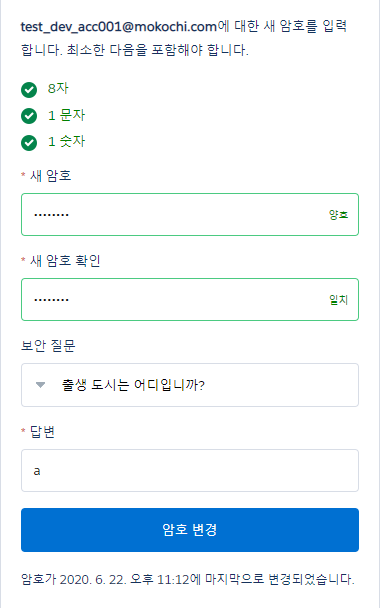
계정 확인 버튼을 누르면 비밀 번호를 설정하기 위한 Salesforce 브라우저가 열립니다.
여기서 비밀 번호를 설정한 후, [암호 변경] 버튼을 눌러주세요.

이렇게 해서, Salesforce의 무료판 계정 등록이 완료되었습니다.
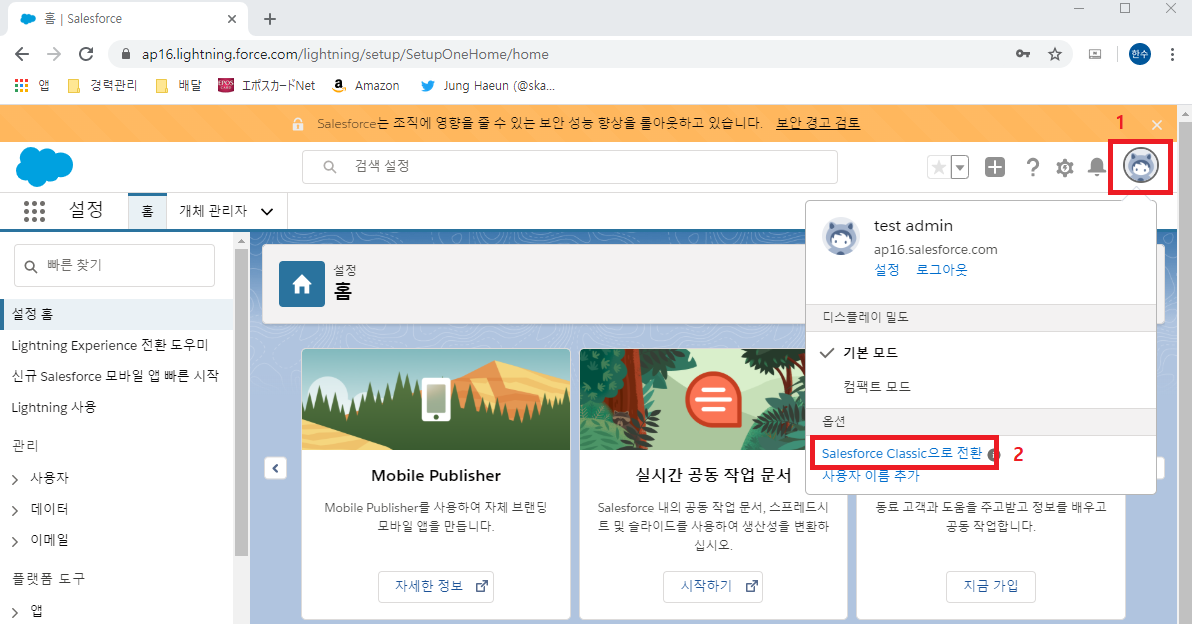
계정 등록이 완료된 후, 처음으로 표시되는 Salesforce의 페이지는 Lightning Experience 화면이기 떄문에, Salesforce Classic 으로 전환해 주겠습니다.
화면 오른쪽 위에 있는 아이콘 모양을 눌러 [Salesforce Classic으로 전환] 링크를 눌러줍니다.

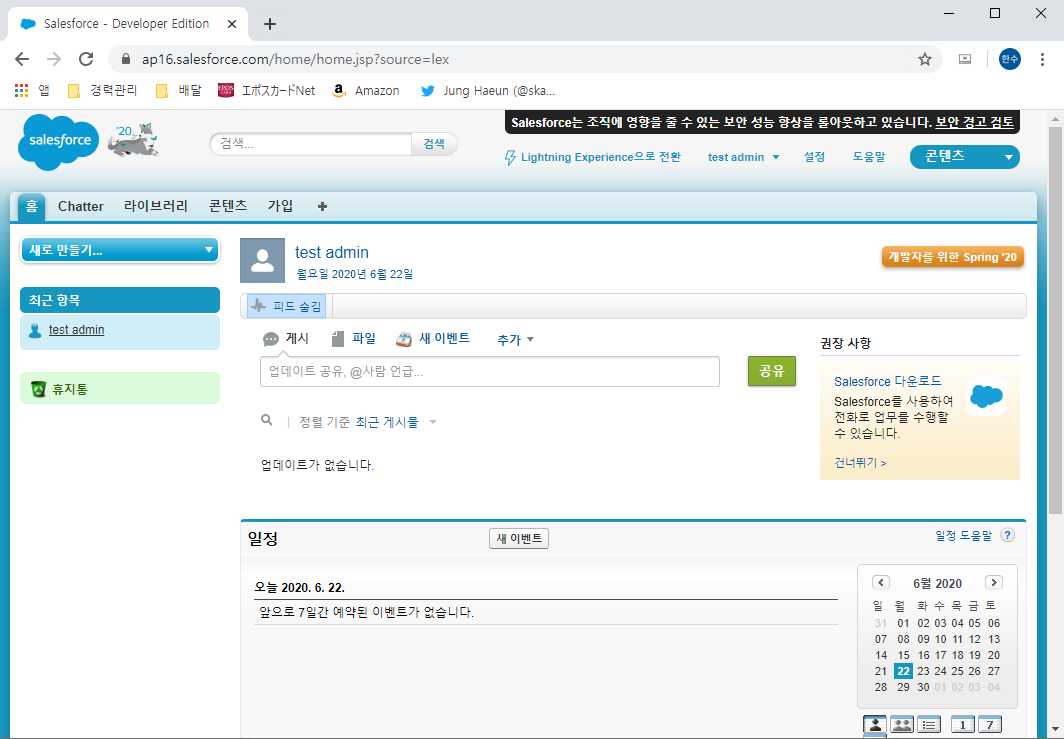
아래의 화면이 Salesforce Classic의 홈 화면입니다.

이것으로 Salesforce의 개발용 무료 계정 등록이 완료되었습니다.
# 페이지(화면) 작성 및 표시(브라우저)
화면 상단에 있는 [설정] 링크를 눌러 Salesforce 설정 화면을 표시합니다.
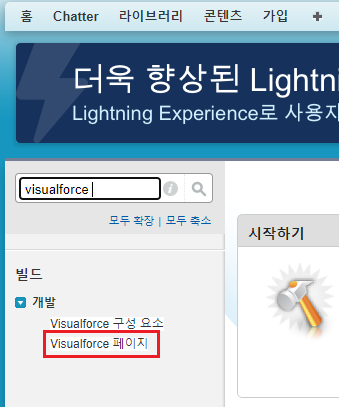
그 후, 화면 왼쪽에 있는 메뉴에서 [개발 -> Visualforce 페이지] 를 클릭하거나 또는 [빠른 찾기/검색] 란에서 "Visualforce 페이지" 를 입력한 후 표시되는 [Visualfoce 페이지] 링크를 클릭해 "VIsualforce 페이지" 화면을 표시합니다.
※ 빠른 검색을 할 경우, Enter를 누르면 다른 화면으로 전환되기 때문에, 절대 Enter를 누르지 말아주세요.

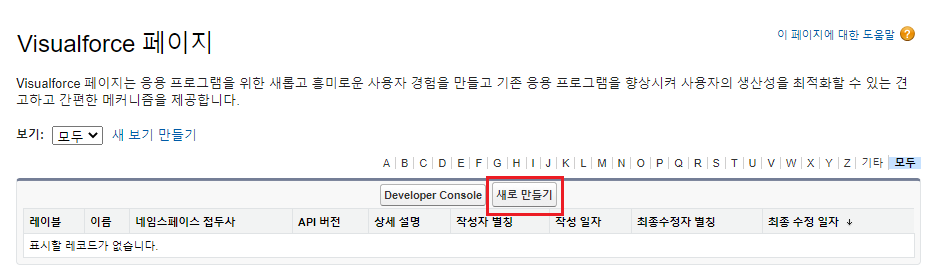
그 후, Visualforce 페이지 화면에서 [새로 만들기] 버튼을 눌러 페이지 편집 화면을 표시합니다.

Visualforce 페이지 편집 화면에서 아래의 코드를 입력한 후 [저장] 버튼을 눌러줍니다.
물론, 필수 입력 항목인 레이블과 이름 항목도 입력해줍니다.
※ 필수 입력 항목
- 레이블 : 페이지의 타이틀
- 이름 : 페이지의 API 참조명 (소스코드에서 화면을 참조할 때 사용되는 명칭)
<apex:page>
<h1>Hello World!</h1>
<br/>
<apex:outputText value="Apex outputText 테스트"/>
<br/>
<apex:outputLink value="https://developer.salesforce.com/docs/atlas.en-us.224.0.pages.meta/pages/pages_compref.htm">Visualforce Developer Guide</apex:outputLink>
</apex:page>
저장한 후에 표시되는 페이지의 상세화면에서 [미리보기] 버튼을 눌러 작성한 화면이 잘 표시되는지 확인합니다.


위의 코드에서 알 수 있듯이, Salesforce의 화면을 구성하는 Visualforce에서는 HTML태그도 사용할 수 있습니다.
또한 javascript도 사용할 수 있으므로, Salesforce에서 제공되는 태그(ex: apex:outputText)의 기능만으로 구현할 수 없는 기능도 html, javascript, visualforce를 혼합하여 만들어낼 수 있습니다.
여기까지가 Salesforce의 브라우저 환경에서 페이지를 만드는 방법이었습니다.
# 페이지(화면) 작성 및 표시(개발자 콘솔)
Salesforce에는 브라우저 상에서도 개발할 수 있는 환경이 제공된다는 장점이 있습니다.
하지만, 방금 전에 생성한 페이지와 같이, 브라우저 상에서 소스코드를 작성하다 보면 상당히 불편한 점이 생기는 경우도 있습니다.
이러한 불편함을 조금이나마 덜어주기 위해 Salesforce에서는 [개발자 콘솔] 이라는 기능을 제공하고 있습니다.
개발자 콘솔을 이용해 또 다른 페이지를 작성해 보도록 하겠습니다.
먼저, 화면 상단부에서 설정 왼쪽에 있는 로그인 유저명을 클릭한 후, [개발자 콘솔] 또는 [Developer Console] 을 클릭해줍니다.
그러면 아래와 같은 팝업창이 표시되며, 이것이 개발자 콘솔입니다.

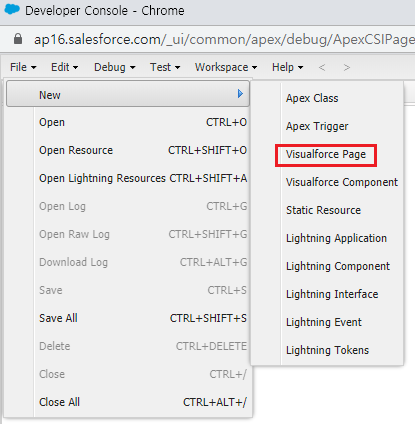
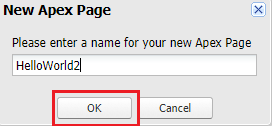
개발자 콘솔창이 열렸다면 [File - New - Visualforce Page]를 누른 후, 페이지명을 입력하고 [OK]버튼을 눌러줍니다.


이것으로 페이지가 생성되었습니다.
아까와 같이 코드를 작성한 후, [File - Save] 버튼을 누르거나, [CTRL + S]를 눌러 소스코드를 저장해줍니다.
※ 이번 코드에서는 VIsualforce 에서 다른 페이지로 이동하는 링크를 추가했습니다. (이후에 따로 포스팅 할 예정)
<apex:page>
<h1>Hello World2</h1>
<br/>
<apex:outputText value="개발자 콘솔 테스트"/>
<br/>
<!-- 처음에 만든 HelloWorld화면으로 이동하는 링크 -->
<apex:outputLink value="{!URLFOR($Page.HelloWorld)}">
<apex:outputText value="HelloWorld 페이지에 이동"/>
</apex:outputLink>
</apex:page>
저장이 완료되면 아까와 같이 [설정 - 개발 - Visualforce 페이지] 을 클릭해 Visualforce 페이지로 이동한 후, 방금 작성한 "Hello World2" 페이지의 상세 화면을 표시합니다.
그 후, [미리보기] 버튼을 눌러 화면을 표시합니다.

위 화면에서 "HelloWorld 페이지에 이동" 링크를 누르면 처음에 만든 HelloWorld 페이지로 이동되는 것을 확인할 수 있습니다.
여기까지가 개발자 콘솔을 사용해서 Visualforce 페이지를 만드는 방법이었습니다.
# 작성한 페이지를 표시할 탭 생성 및 표시
여기서 탭이란 홈, Chatter, 라이브러리 등이 표시되어 있는 부분을 탭이라고 합니다.

작성한 페이지를 탭으로 만들어서 추가해두면 페이지를 표시하는 것이 편리해집니다.
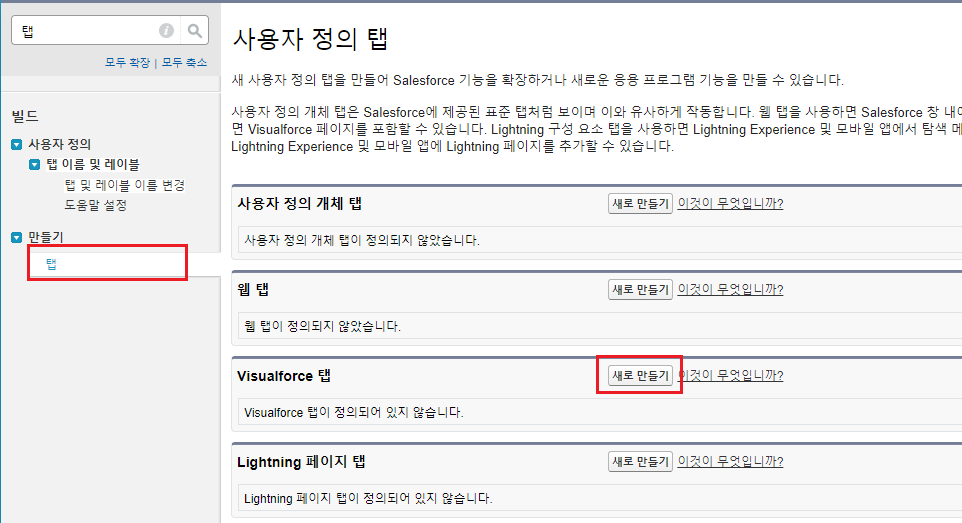
그럼 생성을 위해 [설정 - 빌드 - 만들기 - 탭] 링크를 클릭하거나, [빠른찾기/검색] 에서 탭을 입력하여 [탭] 링크를 클릭합니다.
그 후, 사용자 정의 탭 화면의 Visualforce 탭 세션에 있는 [새로 만들기] 버튼을 클릭해 "새 Visualforce 탭" 화면을 표시합니다.

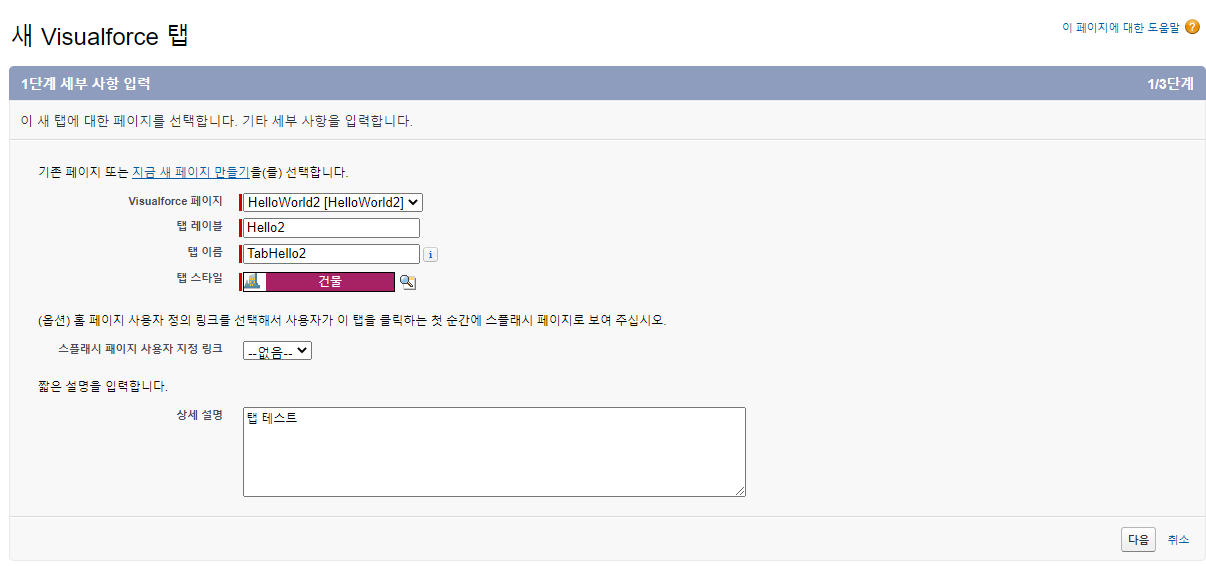
새 Visualforce 탭 화면이 표시되면 아래와 같이 입력한 후 [다음] 버튼을 누릅니다.
※ 입력 항목 정보
-
Visualforce 페이지 : 탭을 생성할 페이지
-
탭 레이블 : 화면에 표시될 탭 명칭
-
탭 이름 : 소스코드에서 참조할 수 있는 API 참조명
-
탭 스타일 : 탭으로 표시한 화면의 스타일

그 다음에 표시되는 "2단계: 프로필에 추가" 는 이 탭을 사용할 수 있는 권한을 지정하는 화면입니다.
현재에는 아무것도 설정할 필요 없이 [다음] 버튼을 눌러줍니다.

그 다음에 표시되는 "3단계: 사용자 정의 앱에 추가" 는 이 탭을 표시할 애플리케이션을 지정하는 화면입니다.
현재에는 아무것도 설정할 필요가 없기 떄문에 그대로 [저장] 버튼을 눌러 탭을 저장합니다.

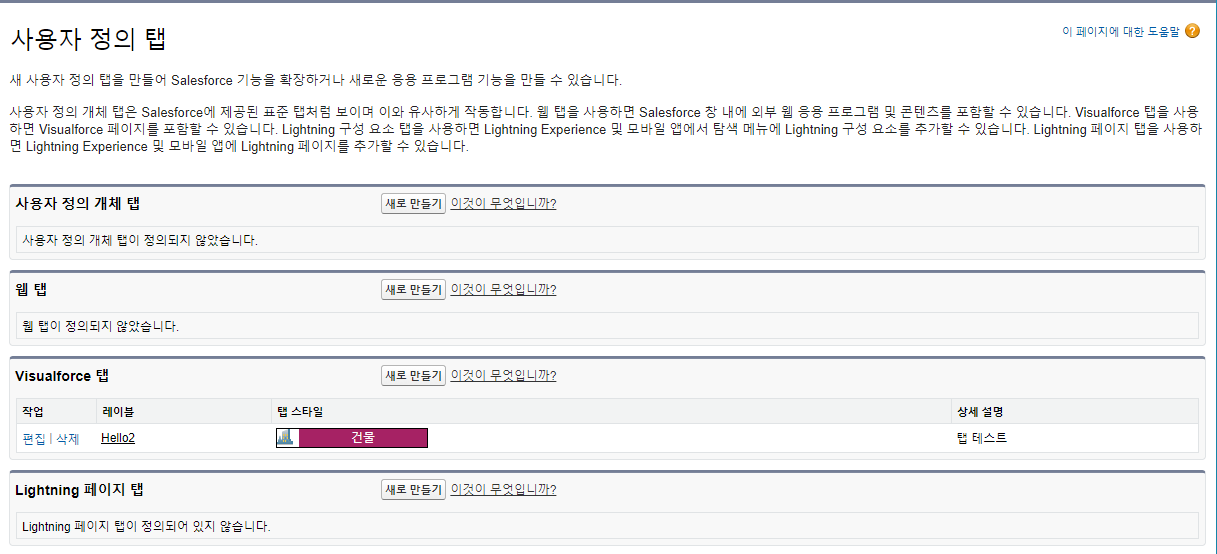
위와 같이 탭이 생성된 것을 확인할 수 있습니다.
탭을 생성하면 자동적으로 탭 리스트에 추가가 되지만, 탭의 표시/비표시를 직접 설정하는 방법을 설명하겠습니다.
탭 리스트의 가장 오른쪽에 있는 [+] 버튼을 눌러 "모든 탭" 화면을 표시합니다.
그 후, 화면 우측에 있는 [내 탭 사용자 정의] 버튼을 눌러 "내 탭 사용자 정의" 화면을 표시합니다.

"내 탭 사용자 정의" 화면에서 표시하고 싶은 탭을 [선택한 탭] 으로 이동시켜 탭 리스트에 추가, 또는 반대로 제거할 수 있습니다.
이상으로 Salesforce 개발환경 계정 등록 및 Visualforce 페이지 작성 방법에 대해 알아보았습니다.
이후에는 Salesforce 개발의 기본이 될 Apex코드와 Visualforce 코드를 연동하여 개발하는 방법에 대해 알아보겠습니다.
'Salesforce.com > Force.com' 카테고리의 다른 글
| [SFDC] Visualforce에서 Javascript 사용하기 (0) | 2020.08.21 |
|---|---|
| [SFDC] Salesforce 기초5) Apex와 Visualforce 개발 연습 - 도서 관리 프로그램 ver2 (0) | 2020.07.20 |
| [SFDC] Salesforce 기초4) Apex와 Visualforce 개발 연습 - 도서 관리 프로그램 (2) | 2020.07.02 |
| [SFDC] Salesforce 기초3) 개체(오브젝트)의 생성 및 사용법 (0) | 2020.06.30 |
| [SFDC] Salesforce 기초2) Apex와 Visualforce 연동 (0) | 2020.06.25 |