본 포스트에서는 Visual Studio Code(이하 VSCode)에서 Apex, VIsualforce를 개발할 수 있는 개발 환경을 구축하는 방법에 대해 알아보겠습니다.
이전에는 Eclipse에서 Force.com을 연동하여 사용했었지만, 2019년 10월 부터 지원이 중단되었기 때문에,
현재는 Eclipse에서 Force.com을 연동할 수가 없게 되었습니다.
(기존에 사용중인 Eclipse를 복제해서 사용하는 방법은 가능)
그 대신, VSCode에서 Salesforce의 개발이 가능하게 되었기 떄문에 대부분의 SFDC개발자들이 VSCode를 사용하는 추세입니다.
(지금 회사에서는 현재 진행중인 프로젝트까지 Eclipse로 하고있는건 비밀)
목차
-
Visual Studio Code 설치 및 환경 구축
-
Salesforce 계정 연동
-
소스 코드 습득 및 갱신(Retrieve & Deploy)
# Visual Studio Code 설치 및 환경 구축
1. Salesforce CLI 설치
VSCode에서 Force.com을 사용하기 위해서는 "Salesforce CLI" 가 필요합니다.
Salesforce CLI는 이곳 자신의 OS에 맞는 버전을 다운로드 해주세요
그 후, Salesforce CLI를 설치해주세요.
다운로드 위치 이외에는 딱히 설정을 바꾸지 않고 다음만 눌러주셔도 무방합니다.
2. VSCode 설치
VSCode는 이곳 에서 자신의 OS에 맞는 버전을 다운로드 해주세요.
※ 참고로 저는 System Installer 로 설치했습니다만, 본인이 원하는 것으로 설치해주셔도 무방합니다.
☞ User Installer 와 System Installer의 차이점
| 이름 | 내용 |
| User Installer | 현재의 사용자(OS User)만 사용 가능하게 하고 싶은 경우 |
| System Installer | 모든 OS 사용자가 사용 가능하게 하고 싶은 경우 (주로 개인용 PC) |
그 후, VSCode를 설치해주세요.
※ 설치 시, "PATH에 추가(다시 시작한 후 사용 가능)"에 체크해 주세요.
※ VSCode를 설치한 후, PC를 재부팅해주세요.
3. 확장기능 추가
VSCode 왼쪽에 있는 아이콘들 중 확장기능(Extensions)를 선택한 후, 아래의 확장 기능 들을 검색, 설치합니다.
"Salesforce Extension Pack"에 의해 대부분 자동으로 설치되지만 가끔 설치가 안되는 것들도 있기 때문에, 전부 확인할 필요가 있습니다.
☞추가할 확장 기능
-
Salesforce CLI Integration
-
Salesforce Extension Pack
-
Apex
-
Apex Interative Debugger
-
Apex Replay Debugger
-
Aura Components
-
ESLint
-
Lightning Web Components
-
Salesforce Toolkit
-
Visualforce
-
Prettier - Code formatter
-
Edit csv (VSCode를 CSV에디터로서 사용할 수 있게 해주는 확장기능)
-
XML
이 외에, 필요에 따라 확장 기능을 추가해주시면 되겠습니다.
4. 환경 설정
먼저, Java를 설정합니다.
[File - Preferences - Settings] 를 선택해서 설정 화면을 표시합니다.
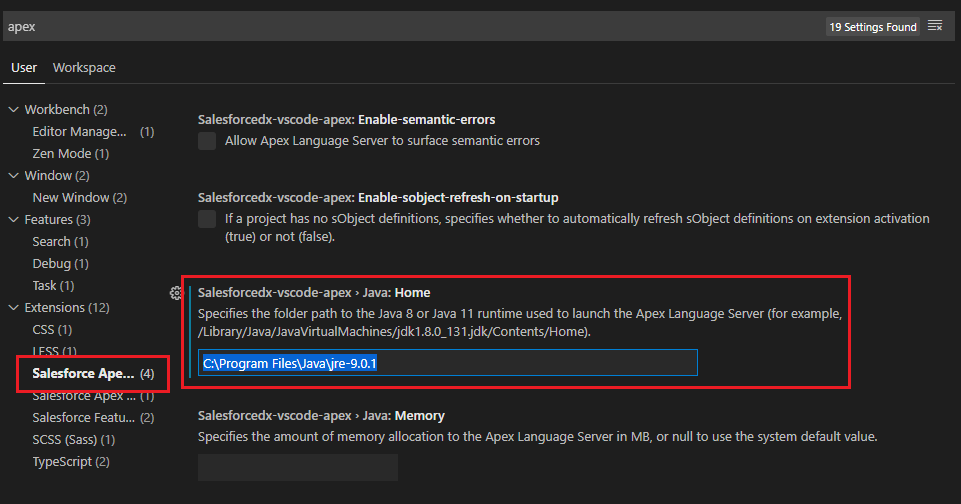
설정 화면에 표시되는 검색란에 "apex" 를 입력한 후, 화면에 표시되는 메뉴에서
[Extenstions - Salesforce apex configuration]을 선택합니다.
그 후, "Salesforcedx-vscode-apex > Java : Home"에 사용 중인 Java의 경로를 설정해 줍니다.

※ JAVA가 없는 경우, 이곳 에서 다운로드 및 설치 해주시기 바랍니다.
# Salesforce 계정 연동
계정을 연동하기 위해서는 먼저 프로젝트를 생성해 줄 필요가 있습니다.
우선, 프로젝트를 생성하겠습니다.
다음의 순서로 프로젝트를 생성합니다.
1) [View - Command Palette] 또는 [Ctrl + Shift + P] 키를 눌러 커맨드 팔레트를 표시
2) 표시한 커맨드 팔레트에 ">SFDX:create project with manifest" 를 입력한 후 선택
3) "Standard" 선택
4) Standard 선택 후 표시되는 입력란에 "프로젝트 명"을 입력
5) 프로젝트를 생성할 위치를 선택

프로젝트가 생성되었다면, 생성한 프로젝트에 Salesforce 계정을 연동해봅시다.
다음의 순서로 계정을 연동합니다.
1) 커맨트 팔레트에 ">SFDX:Authorize an Org"를 입력한 후 선택
2) 접속할 종류를 선택합니다. (일반적인 개발 환경인 경우 "Production")
3) 연동할 계정의 목적에 맞는 조직명을 입력합니다. (대충 지어도 상관은 X)
4) Salesforce 로그인 화면이 표시되면 연동할 계정의 ID와 패스워드를 입력한 후 로그인합니다.
5) 접속이 완료되면 Salesforce CLI의 허가를 승낙한 후, 브라우저를 닫습니다.

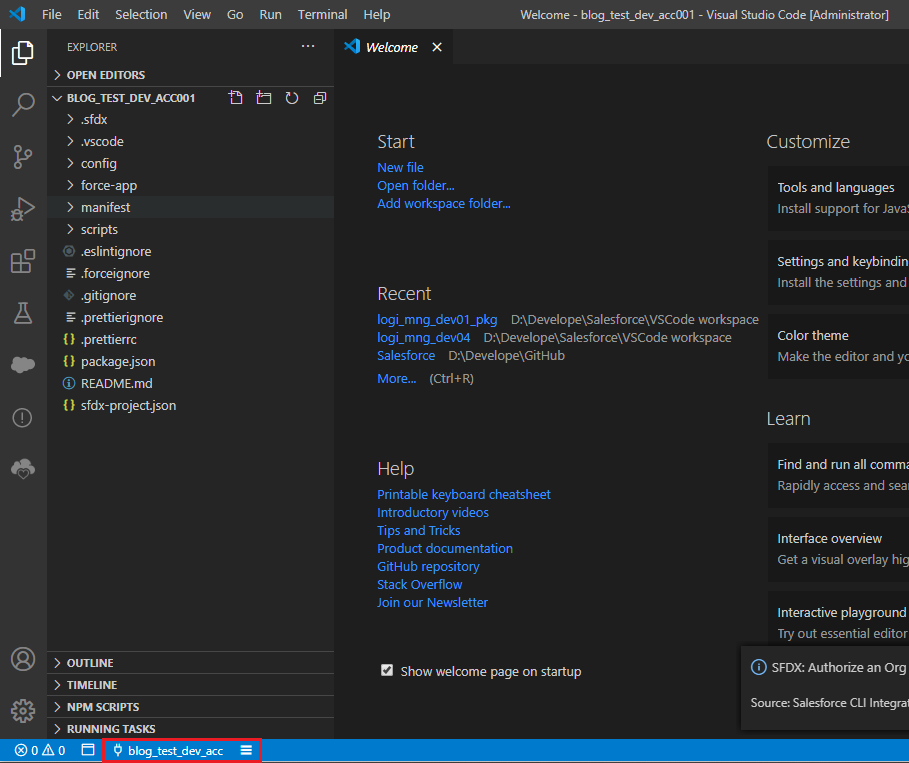
계정이 연동되면 VSCode의 하단부에서 연동중인 개발 환경의 정보를 확인할 수 있습니다.
# 소스 코드 습득 및 갱신 (Retrieve & Deploy)
우선 연동 중인 환경에 저장되어 있는 패키지의 소스를 습득하는 방법에 대해 알아보겠습니다.
혹시, 현재 개발 중인 프로젝트가 있는 경우, 사용중인 package.xml을 복사해서 다음 디렉토리에 덮어씌울 필요가 있습니다.
※ package.xml위치 : [VSCode에서 생성한 프로젝트의 디렉토리 - manifest - package.xml]
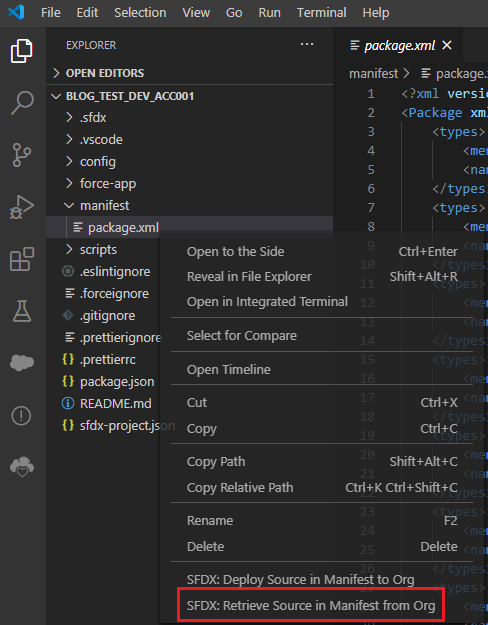
VSCode의 프로젝트의 [manifest - package.xml]에서 오른쪽 버튼을 누른 후,
"SFDX: Retrieve Source in Manifest from org" 를 선택해 개발 환경에 있는 패키지를 습득합니다.

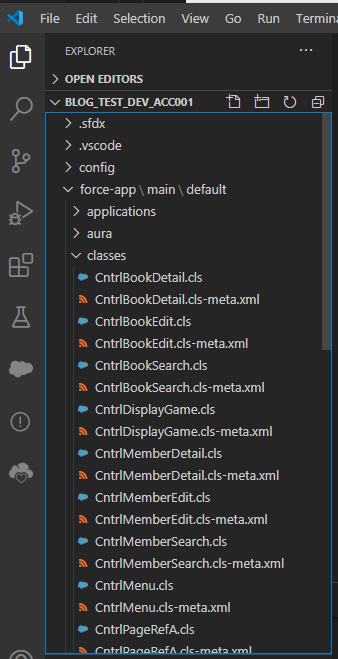
소스 코드의 습득(Retrieve)가 완료되면 [force-app] 에서 소스 코드를 확인할 수 있습니다.

반대로 VSCode에서 수정한 소스 코드를 개발 환경에 적용(Deploy)할 경우,
[manifest - package.xml]에서 우클릭, "SFDX: Deploy Source in Manifest to org" 를 선택합니다.
하지만, package.xml로 Retrieve나 Deploy를 할 경우, package.xml에 지정되어 있는 모든 소스가 습득 및 저장 되기 때문에, 개발 중에는 수정한 코드에 대해서만 Retrieve나 Deploy를 해주는 것이 좋습니다.
수정한 코드에 대해서만 습득, 저장 하는 방법은 해당 파일에서 우클릭,
"SFDX: Retrieve Source from org(습득)" 또는 "SFDX: Deploy Source to org(저장)"를 선택하시면 됩니다.
※ package.xml에 대한 내용은 추후에 다시 다루도록 하겠습니다.
간단하게 설명하자면, Salesforce로 개발한 패키지(소스 코드, 개체, 등등의 모든 요소)를 관리하는데에 사용되는 xml파일 입니다.
이 package.xml 이 없으면, Eclipse나 VSCode로의 개발이 불가능합니다.
이상으로, Force.com을 Visual Studio Code에서 개발하기 위한 환경 구축 방법에 대해 알아보았습니다.
본 포스트에서 기술한 코드 습득 방법 외에, VSCode에서의 테스트 코드 실행 방법, SOQL 실행방법 등의 기능도 있습니다.
이 내용들에 대해서는 추후에 위 내용에 관련된 포스팅을 올릴 때에 설명하도록 하겠습니다.
또한 앞으로 올릴 포스팅에서는 브라우저의 개발자 콘솔이 아닌, VSCode로 코드를 작성하도록 하겠습니다.
(저도 사용법을 연습해야 하기 떄문에..)
'Salesforce.com > SFDC Memo' 카테고리의 다른 글
| [SFDC] Salesforce Governor Limits (0) | 2020.08.12 |
|---|---|
| [SFDC] 기본 개념 정리1 (0) | 2020.08.10 |