본 포스트에서는 지난 포스트 [SFDC] Salesforce 기초1) 무료판 계정 가입 및 HelloWorld 화면 표시에 이어
Visualforce과 Apex를 연동하는 방법에 대해 설명하겠습니다.
※ 참고로, Salesforce는 일반적으로 MVC 모델을 사용하여 개발합니다.
즉, Visualforce 페이지가 View 가 되고, Apex 클래스에서 나머지인 Controller와 Model을 개발합니다.
본 포스트에서는 지난 포스트에서 알려드린 개발 방법 중 Salesforce의 개발자 콘솔을 이용하는 방법을 사용하겠습니다.
# 목차
-
Salesforce 로그인 및 개발자 콘솔창 열기(복습)
-
Apex 클래스, Visualforce 페이지 만들기
-
Apex 클래스의 변수를 Visualforce 페이지에서 사용하기
-
Apex 클래스 내의 메서드를 통한 화면 전환
# Salesforce 로그인 및 개발자 콘솔창 열기(복습)
Salesforce에 로그인하기 위해 http://login.salesforce.com에 접속합니다.
※위 주소는 개발이나 데모 환경에 로그인할 때 사용하는 로그인 주소입니다.
실제 현장에서 제품을 제공하기 위해서 대용량의 환경(ex: sandbox 등)의 환경을 사용하는 경우에는 https://test.salesforce.com을 사용하지만, 현재는 신경 쓸 필요가 없습니다.
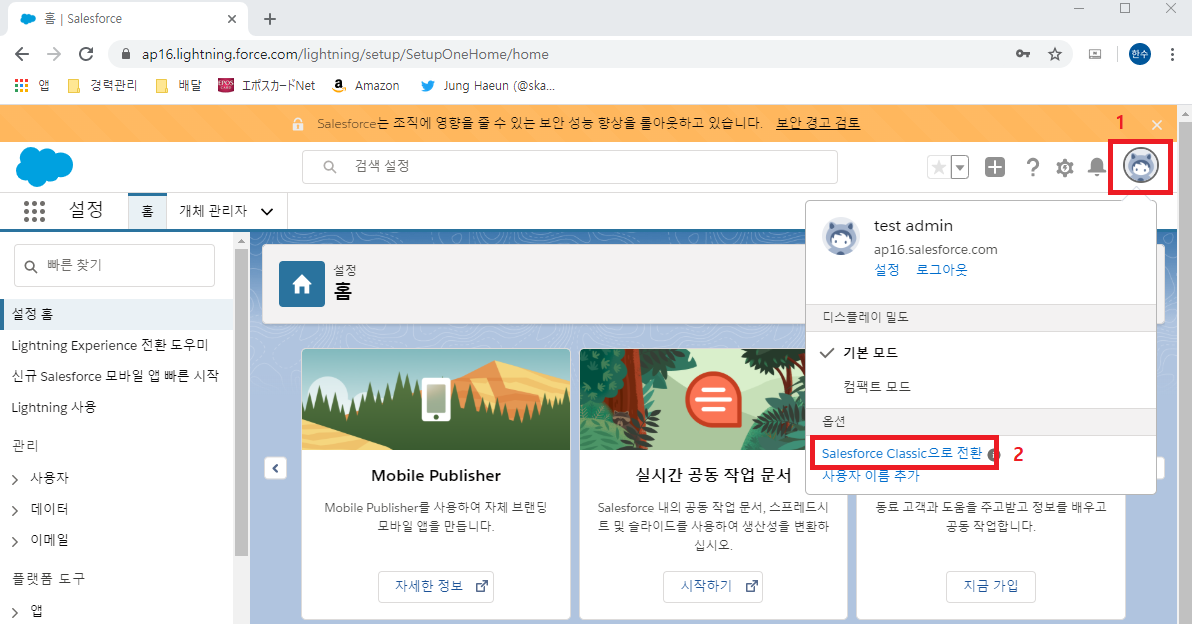
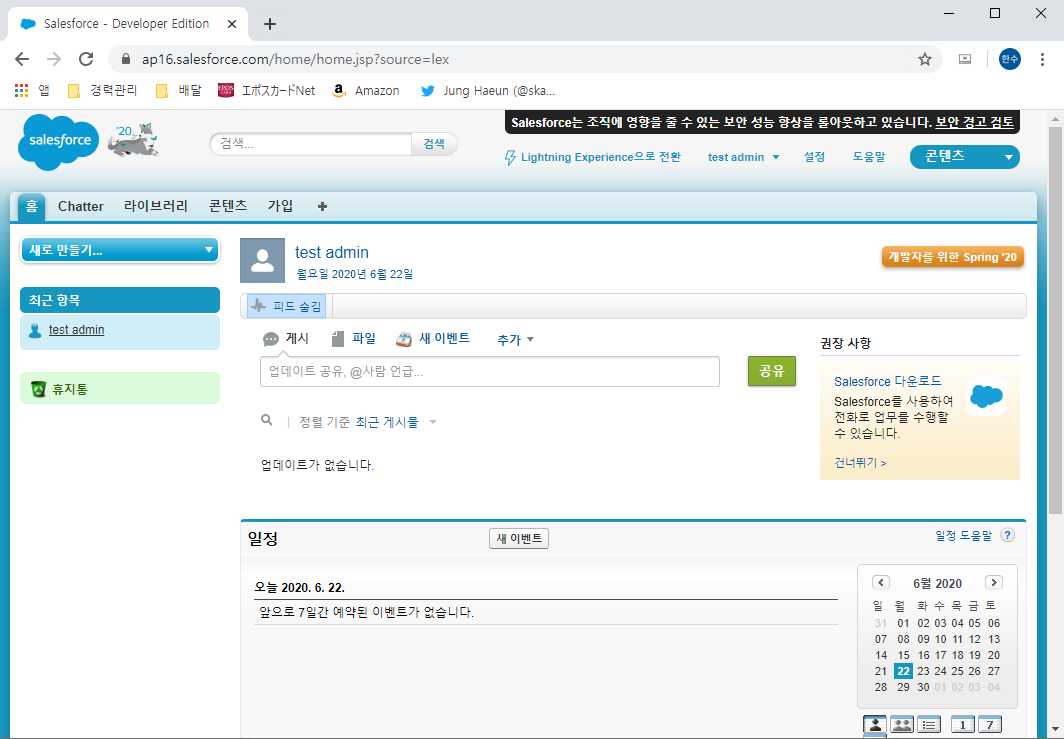
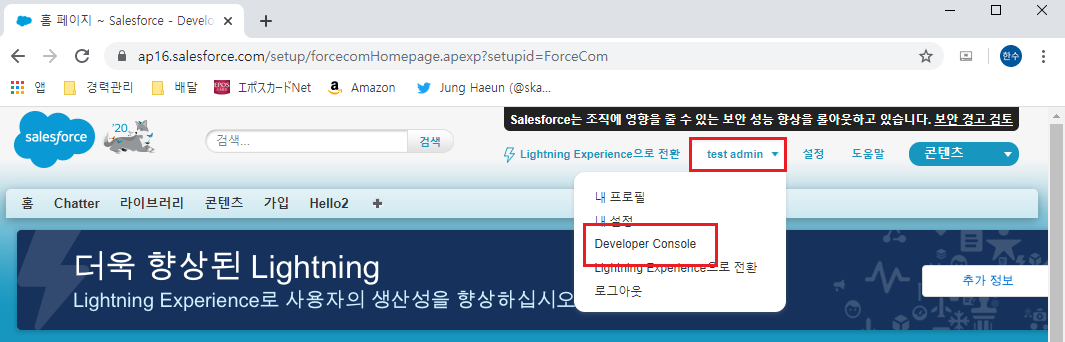
위 사이트에서 로그인을 하면 Salesforce의 설정 화면이 표시됩니다.
초기 화면으로 표시할 화면은 따로 설정 가능합니다.
표시된 화면 상단에서 로그인 유저의 이름을 클릭, [Developer Console] 링크를 눌러 개발자 콘솔을 표시합니다.

# Apex 클래스, Visualforce 페이지 만들기
1) Apex 클래스 만들기
개발자 콘솔에서 [File - New - Apex Class]를 선택합니다.

그 후 표시되는 New Apex class 창에서 클래스명을 입력한 후, [OK] 버튼을 눌러 클래스를 생성합니다.

똑같은 방법으로, Apex 클래스의 메서드를 통한 화면 전환에 이용할 "CntrlPageRefB" 라는 명칭의 Apex클래스를 하나 더 만들어 줍니다.
2) Visualforce 페이지 만들기
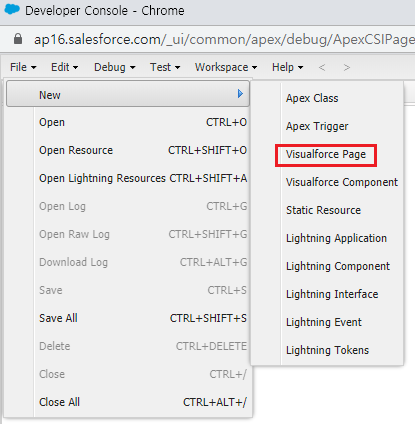
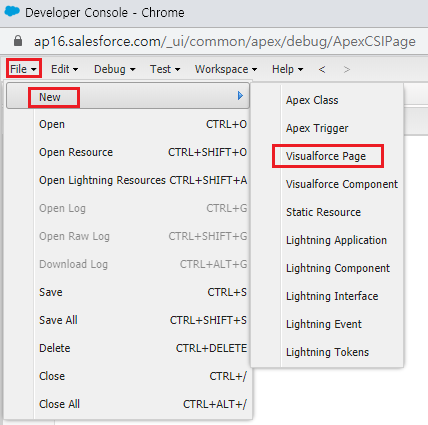
개발자 콘솔에서 [File - New - Visualforce Page] 를 선택합니다.

그 후 표시되는 New Apex Page 창에서 페이지명을 입력한 후, [OK] 버튼을 눌러 페이지를 생성합니다.

똑같은 방법으로, "PageRefB" 라는 명칭의 페이지를 하나 더 만들어 줍니다.
# Apex 클래스의 변수를 Visualforce 페이지에서 사용하기
Apex는 Java를 베이스로 만들어졌기 때문에, 변수의 데이터 타입도 Java와 많이 닮아있습니다.
기본적으로 기본적으로 사용되는 변수의 데이터 타입은 다음과 같습니다.
-
문자열 : String
-
정수형 : Integer
-
실수형 : Decimal
-
논리형 : Boolean
이 외에도 Long, 클래스 변수, 오브젝트(개체) 변수 등이 있습니다.
그럼 각각의 변수를 사용해보도록 하겠습니다.
아래의 코드를 Apex 클래스 "CntrlPageRefA" 에 입력해주세요.
※ 개발자 콘솔의 텍스트 사이즈는 [Help - Preference - Editor Font size] 에서 변경 가능합니다만,
개발자 콘솔을 새로고침 하거나 껐다가 다시 열었을 경우, 설정은 원래대로 돌아갑니다.(불-편)
/**
* @description 변수 데이터타입 사용법 및 화면 전환 테스트용 클래스
*/
public class CntrlPageRefA {
/**
* @description 화면 표시용 변수 정의
*/
public String dspStr { get; set;} // 문자열 변수
public Integer dspInt { get; set; } // 정수형 변수
public Decimal dspDec { get; set; } // 실수형 변수
public Boolean dspBool { get; set; } // 논리형 변수
/**
* @description 화면 입력용 변수 정의
*/
public String inputStr { get; set;} // 문자열 변수
public Integer inputInt { get; set; } // 정수형 변수
public Decimal inputDec { get; set; } // 실수형 변수
public Boolean inputBool { get; set; } // 논리형 변수
/**
* @description 생성자
*/
public CntrlPageRefA() {
dspStr = '화면 표시용 문자열 변수 입니다.';
dspInt = 10;
dspDec = 10.00;
dspBool = true;
}
/**
* @description 화면 입력 변수 표시용 버튼 처리 메서드
*/
public void dspInputData() {
// 입력 데이터 화면 표시
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.INFO, '[inputStr] : ' + inputStr));
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.INFO, '[inputInt] : ' + inputInt));
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.INFO, '[inputDec] : ' + inputDec));
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.INFO, '[inputBool] : ' + inputBool));
}
}참고로 Apex에서의 문자열은 큰 따옴표("") 가 아닌 작은 따옴표('')로 표시합니다.
큰 따옴표를 사용할 경우 에러가 발생합니다.
또한, 화면과 연동할 변수는 반드시 get, set 변수로 만들어 주어야 합니다.
다음은 각 변수를 표시할 페이지(PageRefA)를 아래와 같이 작성합니다.
<!-- 변수 사용법 및 화면 전환 테스트용 화면 -->
<apex:page controller="CntrlPageRefA" sidebar="false">
<!-- 화면에 표시할 메시지 표지란 -->
<apex:pageMessages id="messagearea" showDetail="false"/>
<apex:form id="form">
<!-- 화면 표시용 변수 사용 -->
<apex:pageBlock title="화면 표시용">
<apex:outputText value="[String]: {!dspStr}"/>
<br/>
<apex:outputText value="[Integer]: {!dspInt}"/>
<br/>
<apex:outputText value="[Decimal]: {!dspDec}"/>
<br/>
<apex:outputText value="[Boolean]: {!dspBool}"/>
</apex:pageBlock>
<!-- 화면 입력용 변수 사용 -->
<apex:pageBlock title="화면 입력용">
<apex:outputText value="[String]: "/>
<apex:inputText value="{!inputStr}"/>
<br/>
<apex:outputText value="[Integer]: "/>
<apex:inputText value="{!inputInt}"/>
<br/>
<apex:outputText value="[Decimal]: "/>
<apex:inputText value="{!inputDec}"/>
<br/>
<apex:outputText value="[Boolean(CheckBox)]: "/>
<apex:inputCheckbox value="{!inputBool}"/>
<br/><br/>
<!-- 입력한 데이터의 값을 화면에 표시하기 위한 버튼 -->
<apex:commandButton value="입력 데이터 표시" action="{!dspInputData}"/>
</apex:pageBlock>
</apex:form>
</apex:page>위 코드에서 첫 번째 태그 <apex:page> 에서는 controller 속성을 통해 페이지에 사용할 컨트롤러를 지정해 주어야 합니다. 컨트롤러를 사용하지 않는 경우에는 생략 가능합니다.
sidebar 속성은 단순히 Salesforce의 표준 사이드 바의 표시 여부를 설정하는 속성입니다.
화면에서 컨트롤러 클래스의 변수나 메서드를 사용할 경우 "{![변수명]}" 또는 "{![메서드명]}" 형식으로 사용합니다.
그 외의, 버튼이나 링크에서 이벤트 처리를 설정하기 위해서는 "action" 속성을 사용합니다.
페이지 작성까지 마쳤다면, [설정 - 빌드 - 개발 - Visualforce 페이지] 로 이동하여 "PageRefA" 참조 화면을 표시,
[미리 보기] 버튼을 눌러 화면을 표시해주세요.
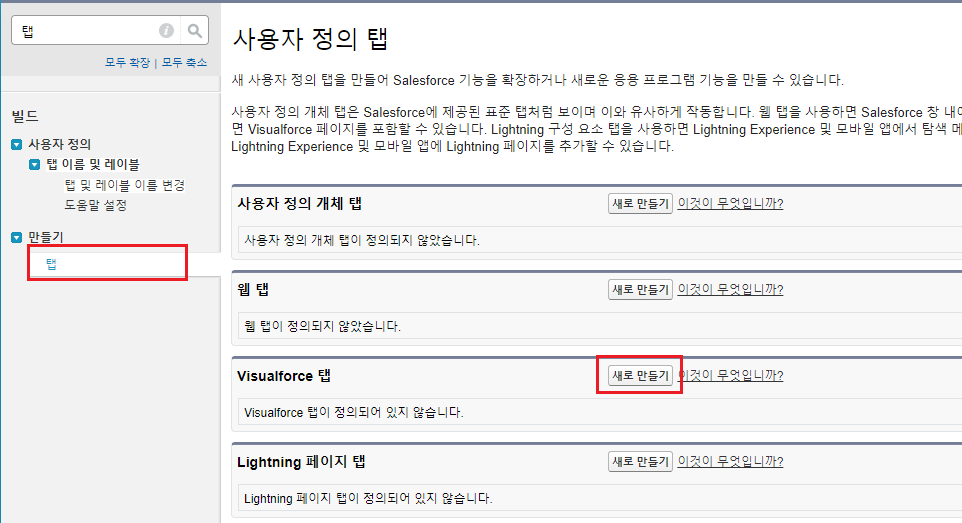
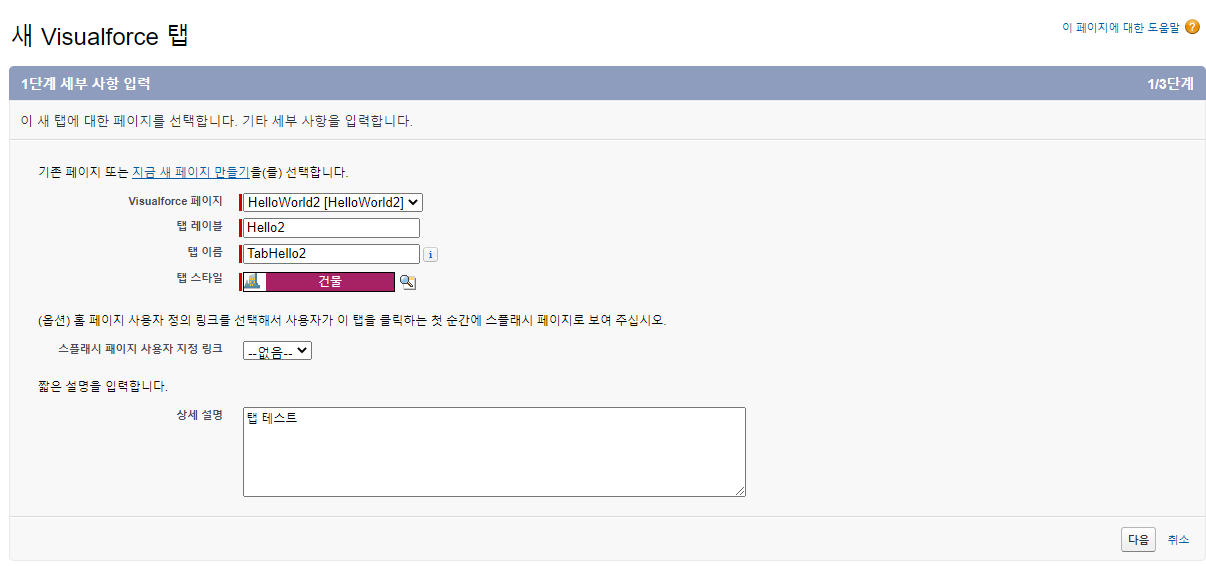
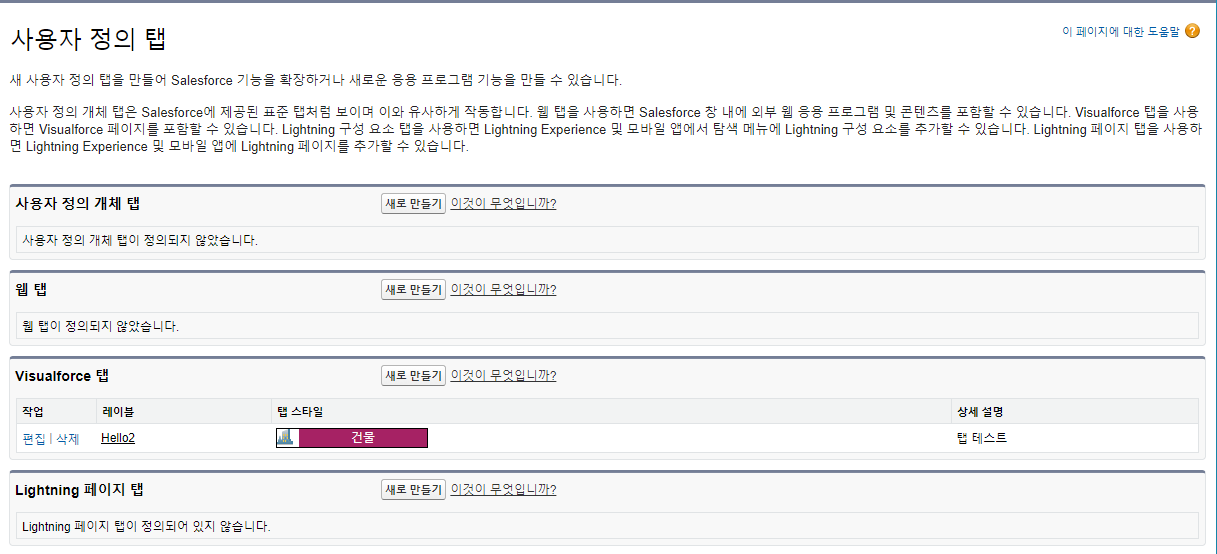
※이전 포스트에서 했던 방법대로 Tab을 추가해주셔도 됩니다.

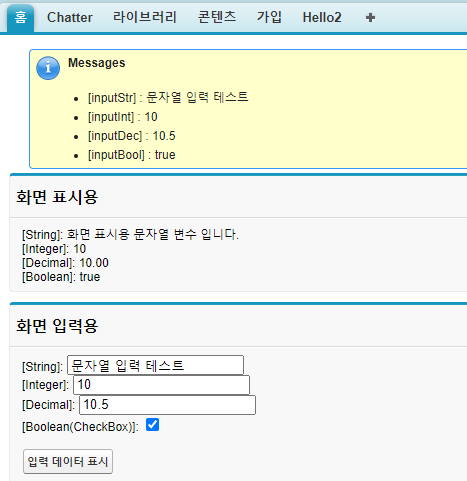
작성한 페이지가 표시되면, 컨트롤러(CntrlPageRefA)에서 정의한 화면 표시용 변수의 값이 제대로 표시되는지 확인합니다.
또한, 화면 입력용 세션에 있는 각 항목에 값을 넣고 [입력 데이터 표시] 버튼을 눌러 입력한 값이 제대로 저장, 출력되는지 확인합니다.
※ 데이터 타입에 맞지 않는 값을 입력하면 에러 메시지가 표시됩니다.

위 화면에서 Messages라고 나오는 노란 박스가 <apex:pageMessage> 태그입니다.
# Apex 클래스 내의 메서드를 통한 화면 전환
이전 포스트에서는 Visualforce 페이지 내부에서 URLFOR를 이용해 화면 전환하는 방법을 사용했습니다.
하지만 실제 개발을 하다 보면, Visualforce 페이지만으로 화면 전환을 구성하는 것에는 어려움이 따르기 마련입니다.
그때 사용하는 것이 컨트롤러 클래스 내부의 메서드를 통해 화면을 전환하는 방법입니다.
여기서는 1) Visualforce 에서 화면 전환 및 데이터를 전달하는 방법과 2) 컨트롤러의 메서드를 통해 화면 전환 및 데이터를 전달하는 방법 두 가지를 전부 설명하겠습니다.
즉, 두 방법 다 유용하게 사용될 수 있기 때문에, 편의에 맞춰서 사용하면 됩니다.
여기서 주의할 점은 화면 전환을 할 때 데이터도 같이 전달하기 위해서는 URL에 "[파라미터명]=[값]" 형식으로 파라미터를 추가해주어야 합니다.
이것은 Apex, Visualforce 둘 다 똑같습니다.
방금 전에 사용했던 "CntrlPageRefA" 클래스에 아래의 메서드를 추가해줍니다.
/**
* @description 화면 전환 버튼 처리 메서드
*/
public PageReference moveToPageRefB() {
// 전환 대상 화면(페이지)를 지정
PageReference nextPage = Page.PageRefB;
// 화면에서 입력한 값을 URL 파라미터에 저장
// 문자열 형식으로 전달해야만 하기 때문에, String.valueOf로 형변환
nextPage.getParameters().put('inputStr', inputStr);
nextPage.getParameters().put('inputInt', String.valueOf(inputInt));
nextPage.getParameters().put('inputDec', String.valueOf(inputDec));
nextPage.getParameters().put('inputBool', String.valueOf(inputBool));
// 지정한 화면으로 전환
return nextPage;
}추가로, URL 파라미터를 저장할 때에는 반드시 문자열 형태로 전달해야 합니다.
그렇기 때문에 "String.valueOf"를 사용하여 값을 형 변환을 시켜줍니다.
다음으로 "PageRefA"에 메서드를 사용할 버튼과 Visualforce 화면에서 화면 전환을 하기 위한 버튼을 추가해줍니다.
물론 버튼 이외에 이전 포스트에서 사용했던 <apex:commandLink>, <apex:outputLink> 등도 사용 가능합니다.
<!-- 화면 전환 -->
<apex:pageBlock title="화면 전환용">
<!-- 컨트롤러의 메서드를 사용할 버튼 -->
<!-- URL파라미터 지정형식 : [파라미터명]=[값],[파라미터명]=[값], ... -->
<apex:commandButton value="메서드로 화면전환" action="{!moveToPageRefB}"/>
<!-- Visualforce 내에서 화면 전환 및 데이터 전달하기위한 버튼 -->
<apex:commandButton value="Visualfoce내에서 화면전환"
action="{!URLFOR($Page.PageRefB, null, [inputStr=inputStr, inputInt=inputInt, inputDec=inputDec, inputBool=inputBool])}"/>
</apex:pageBlock>위와 같이, Apex 컨트롤러에서 데이터를 전달하기 위해 파라미터를 지정하는 방법과 Visualforce 내에서 파라미터를 지정하는 방법이 다르기 때문에 상황에 맞게 더 편한 쪽을 선택하여 사용하는 것이 좋습니다.
다음으로 URL 파라미터로 전달받은 값을 화면에 표시하기 위해 Apex 클래스 "CntrlPageRefB" 와 Visualforce 페이지 "PageRefB" 를 간단히 작성해봅시다.
"CntrlPageRefB"는 아래와 같이 작성합니다.
/**
* @description PageRefA에서 전달받은 데이터를 표시할 페이지의 컨트롤러
*/
public class CntrlPageRefB {
public String paramStr { get; set; } // 문자열
public Integer paramInt { get; set; } // 정수형
public Decimal paramDec { get; set; } // 실수형
public Boolean paramBool { get; set; } // 논리형
/**
* @description 생성자
*/
public CntrlPageRefB() {
// 현재 페이지의 URL에서 각 파라미터에 저장된 값을 습득, 변수에 저장
// 문자열 형태로 전달되었기 때문에, 각 변수에 맞는 데이터 타입으로 형변환
paramStr = ApexPages.currentPage().getParameters().get('inputStr');
paramInt = Integer.valueOf(ApexPages.currentPage().getParameters().get('inputInt'));
paramDec = Decimal.valueOf(ApexPages.currentPage().getParameters().get('inputDec'));
paramBool = Boolean.valueOf(ApexPages.currentPage().getParameters().get('inputBool'));
}
}
페이지 "PageRefB"는 각 변수를 표시하도록 간단하게 작성하겠습니다.
<!-- 화면 전환시에 전달 받은 데이터를 표시하기 위한 페이지 -->
<apex:page controller="CntrlPageRefB" sidebar="false">
<apex:form id="form">
<apex:outputText value="[paramStr]: {!paramStr}"/>
<br/>
<apex:outputText value="[paramInt]: {!paramInt}"/>
<br/>
<apex:outputText value="[paramDec]: {!paramDec}"/>
<br/>
<apex:outputText value="[paramBool]: {!paramBool}"/>
<br/>
<apex:outputText value="[paramBool(checkbox)]: "/>
<apex:inputCheckbox value="{!paramBool}"/>
</apex:form>
</apex:page>
작성이 완료되었다면, 다시 한번 "PageRefA" 화면을 표시한 후, 각 항목을 입력합니다.
입력이 끝난 후, [메서드로 화면전환] 또는 [Visualforce내에서 화면전환] 버튼을 눌러 화면 전환이 되는지 확인합니다.
그리고, "PageRefA"에서 입력한 값이 "PageRefB"화면에서 제대로 표시되는지 확인합니다.
< PageRefA >

< PageRefB >

이상으로 Apex와 Visualforce를 연동하여 개발하는 방법에 대해 알아보았습니다.
다음에는 오브젝트(개체)를 작성하는 방법과 사용하는 방법에 대해 알아보겠습니다.
'Salesforce.com > Force.com' 카테고리의 다른 글
| [SFDC] Visualforce에서 Javascript 사용하기 (0) | 2020.08.21 |
|---|---|
| [SFDC] Salesforce 기초5) Apex와 Visualforce 개발 연습 - 도서 관리 프로그램 ver2 (0) | 2020.07.20 |
| [SFDC] Salesforce 기초4) Apex와 Visualforce 개발 연습 - 도서 관리 프로그램 (2) | 2020.07.02 |
| [SFDC] Salesforce 기초3) 개체(오브젝트)의 생성 및 사용법 (0) | 2020.06.30 |
| [SFDC] Salesforce 기초1) 무료판 계정 가입 및 HelloWorld 화면 표시 (0) | 2020.06.23 |